Make sure to subscribe to our newsletter and be the first to know the news.
<!-- TODO FIXME: WEBMASTER to fix: Once one javascript drag and drop is fixed, search for "isDone()" to fix those as well. -->
<STYLE type=text/css>
<!-- starting position -->
#bgmap {
LEFT: 0px; POSITION: absolute; TOP: 0px; WIDTH: 10px
}
#11map {
LEFT: 14px; POSITION: absolute; TOP: 21px; WIDTH: 1px
}
#12map {
LEFT: 14px; POSITION: absolute; TOP: 90px; WIDTH: 1px
}
#13map {
LEFT: 13px; POSITION: absolute; TOP: 150px; WIDTH: 1px
}
#14map {
LEFT: 58px; POSITION: absolute; TOP: 21px; WIDTH: 1px
}
#congrats {
LEFT: 22px; POSITION: absolute; TOP: 18px; VISIBILITY: hidden; WIDTH: 1px
}
</STYLE>
<SCRIPT language=JavaScript>
//var engaged = false
var offsetX = 0
var offsetY = 0
var selectedObj
var selectedState = ""
var selectedSateIndex
function state(abbrev, fullName, x, y) {
this.abbrev = abbrev
this.fullName = fullName
this.x = x
this.y = y
this.done = false
}
<!-- finishing position-->
var states = new Array()
states[0] = new state("11", "batt", 134, 92)
states[1] = new state("12", "sw", 133, 33)
states[2] = new state("13", "10u", 89, 47)
states[3] = new state("14", "100u", 88, 110)
function showProps(obj, objName) {
var result = ""
count = 0
for (var i in obj) {
result += objName + "." + i + "=" + obj[i] + "\n"
count++
if (count == 25) {
alert(result)
result = ""
count = 0
}
}
alert(result)
}
function getSelectedMap() {
selectedObj = (window.event.srcElement).parentElement
if (selectedObj) {
var stateName = selectedObj.id.substring(0,2)
selectedObj = selectedObj.style
for (var i = 0; i < states.length; i++) {
if (states[i].abbrev == stateName ) {
selectedStateLabel = document.all(stateName + "label")
selectedStateIndex = i
selectedObj.zIndex = 100
return
}
}
selectedObj = null
selectedStateLabel = null
selectedStateIndex = null
}
return
}
function dragIt() {
if (selectedObj) {
selectedObj.pixelLeft = (window.event.clientX - offsetX)
selectedObj.pixelTop = (window.event.clientY - offsetY)
}
}
function toggleEngage() {
if (selectedObj) {
release()
} else {
engage()
}
}
function engage() {
getSelectedMap()
if (selectedObj) {
offsetX = window.event.offsetX - document.body.scrollLeft
offsetY = window.event.offsetY - document.body.scrollTop
selectedStateLabel.style.backgroundColor = "red"
}
}
function release() {
if (selectedObj) {
if (onTarget()) {
selectedStateLabel.style.backgroundColor = "lightgreen"
states[selectedStateIndex].done = true
if (isDone()) {
document.all.congrats.style.visibility = "visible"
}
} else {
selectedStateLabel.style.backgroundColor = "red"
states[selectedStateIndex].done = false
document.all.congrats.style.visibility = "hidden"
}
selectedObj.zIndex = 0
selectedObj = null
selectedState = ""
}
}
function onTarget() {
var x = states[selectedStateIndex].x
var y = states[selectedStateIndex].y
var objX = selectedObj.pixelLeft
var objY = selectedObj.pixelTop
if ((objX >= x-30 && objX <= x+30) && (objY >= y-30 && objY <= y+30)) {
selectedObj.pixelLeft = x
selectedObj.pixelTop = y
return true
}
return false
}
function isDone() {
for (var i = 0; i < states.length; i++) {
if (!states[i].done) {
return false
}
}
return true
}
</SCRIPT>





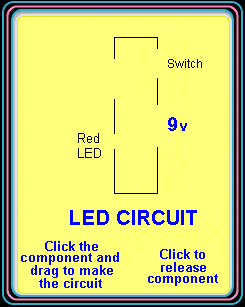
Correct.
Click on a
component,
pull the circuit
apart, and
try again.
Quick Links
Legal Stuff
Social Media